uMap - Tematizzare i punti
uMap.A cura di Gianni Vitrano | guida/e Gianni Vitrano
Abbiamo già visto come tematizzare velocemente i poligoni, ma possiamo fare la stessa cosa con una mappa puntuale?
Prendendo spunto dalla domanda posta da Piersoft su facebook

ho fatto un qualche prova veloce, utilizzando sempre il famoso campo _umap_options
Tematizzare un punto
Usando il campo _umap_options che va aggiunto al nostro db, possiamo usare il seguente codice:
{ "color": "Blue", "iconClass": "Default", "iconUrl": "http:\/\/gbvitrano.it\/clip\/umap\/accessible_beach_white.png" }
I valori sono a titolo di esempio e vanno adattati alle proprie esigenze.
-
color = colore di riempimento
-
iconClass = forma dell’icona
-
iconUrl = indirizzo dell’immagine da mostrare nell’icona
-
iconClass”: “Default” per l’icona classica quadrata
-
“iconClass”: “Drop” per l’icona a goccia
Ma Piersoft cerca come prima opzione di usare il testo di un campo del suo db, in questo caso basta sostituire iconUrl invece di far caricare un’immagine interna o esterna ad Umap facciamo caricare un campo del db
{ "color": "Blue", "iconClass": "Drop", "iconUrl": "{id}" }
dove il campo {id} del nostro db sostituisce url
Esempio
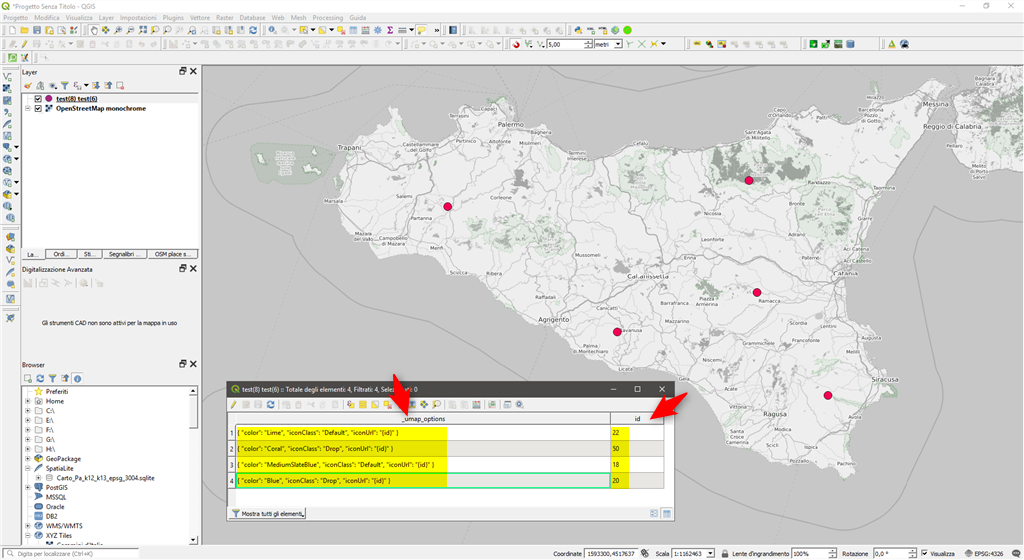
Creiamo un nuovo layer temporaneo, aggiungiamo il campo _umap_options e il campo {id} con i dati da mostrare nel marker di Umap
NB: il mio campo {id} deve essere sostituito dal campo con i valori da mostrare del vostro db

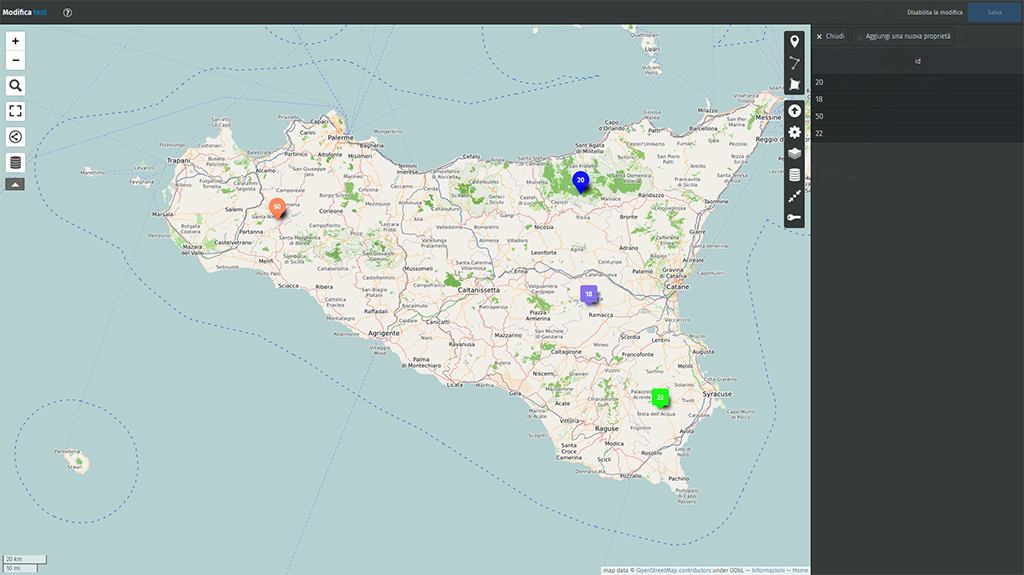
Esportiamo il geojson da QGIS e lo importiamo in Umap come si vede dall’immagine il valore del campo {id} è esposto nel marker

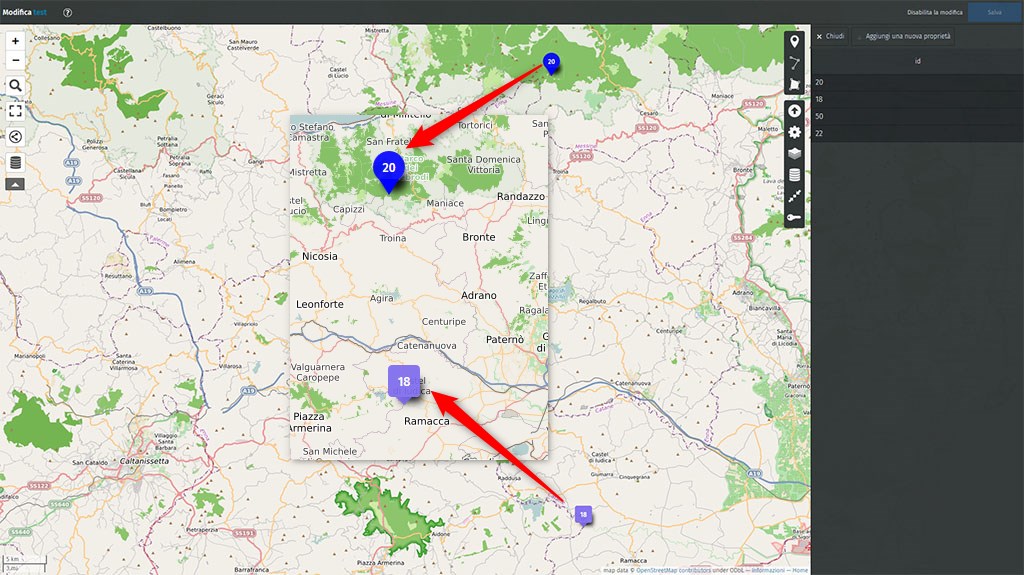
in dettaglio

N.B.: Questo metodo funziona solo con file geojson, non funziona con file csv o google sheet